Login, Register, View using Hibernate
Download Jar Files From below
Index page(index.jsp)
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Index Page</title>
<style type="text/css">
body {
font-family: "Libre Baskerville", serif;
font-weight: 400;
font-size: 16px;
line-height: 30px;
background-color: #0c0f15;
color: #ababab; }
::-webkit-scrollbar {
width: 10px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb {
background-color: #f90a23;
background-image: -webkit-linear-gradient(45deg,rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
.heading-page
{
text-transform: uppercase;
font-size: 43px;
font-weight: bolder;
letter-spacing: 3px;
color: white;
}
a {
color: inherit;
-webkit-transition: all 0.3s ease 0s;
-moz-transition: all 0.3s ease 0s;
-o-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s; }
a:hover, a:focus {
color: #ababab;
text-decoration: none;
outline: 0 none; }
h1, h2, h3,
h4, h5, h6 {
color: #1e2530;
font-family: "Open Sans", sans-serif;
margin: 0;
line-height: 1.3; }
p {
margin-bottom: 20px; }
p:last-child {
margin-bottom: 0; }
/*
* Selection color
*/
::-moz-selection {
background-color: #FA6862;
color: #fff; }
::selection {
background-color: #FA6862;
color: #fff; }
/*
* Reset bootstrap's default style
*/
.form-control::-webkit-input-placeholder,
::-webkit-input-placeholder {
opacity: 1;
color: inherit; }
.form-control:-moz-placeholder,
:-moz-placeholder {
/* Firefox 18- */
opacity: 1;
color: inherit; }
.form-control::-moz-placeholder,
::-moz-placeholder {
/* Firefox 19+ */
opacity: 1;
color: inherit; }
.form-control:-ms-input-placeholder,
:-ms-input-placeholder {
opacity: 1;
color: inherit; }
button, input, select,
textarea, label {
font-weight: 400; }
.btn {
-webkit-transition: all 0.3s ease 0s;
-moz-transition: all 0.3s ease 0s;
-o-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s; }
.btn:hover, .btn:focus, .btn:active:focus {
outline: 0 none; }
.btn-primary {
background-color: #FA6862;
border: 0;
font-family: "Open Sans", sans-serif;
font-weight: 700;
height: 48px;
line-height: 50px;
padding: 0 42px;
text-transform: uppercase; }
.btn-primary:hover, .btn-primary:focus, .btn-primary:active, .btn-primary:active:focus {
background-color: #f9423a; }
.btn-border {
border: 1px solid #d7d8db;
display: inline-block;
padding: 7px; }
/*
* CSS Helper Class
*/
.clear:before, .clear:after {
content: " ";
display: table; }
.clear:after {
clear: both; }
.pt-table {
display: table;
width: 100%;
height: -webkit-calc(100vh - 4px);
height: -moz-calc(100vh - 4px);
height: calc(100vh - 4px); }
.pt-tablecell {
display: table-cell;
vertical-align: middle; }
.overlay {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%; }
.relative {
position: relative; }
.primary,
.link:hover {
color: #FA6862; }
.no-gutter {
margin-left: 0;
margin-right: 0; }
.no-gutter > [class^="col-"] {
padding-left: 0;
padding-right: 0; }
.flex {
display: -webkit-box;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flexbox;
display: flex; }
.flex-middle {
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
-moz-align-items: center;
align-items: center; }
.space-between {
-webkit-box-pack: justify;
-ms-flex-pack: justify;
-webkit-justify-content: space-between;
-moz-justify-content: space-between;
justify-content: space-between; }
.nicescroll-cursors {
background: #FA6862 !important; }
.preloader {
bottom: 0;
left: 0;
position: fixed;
right: 0;
top: 0;
z-index: 1000;
display: -webkit-box;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flexbox;
display: flex; }
.preloader.active.hidden {
display: none; }
.loading-mask {
background-color: #FA6862;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 20%;
-webkit-transition: all 0.6s cubic-bezier(0.61, 0, 0.6, 1) 0s;
-moz-transition: all 0.6s cubic-bezier(0.61, 0, 0.6, 1) 0s;
-o-transition: all 0.6s cubic-bezier(0.61, 0, 0.6, 1) 0s;
transition: all 0.6s cubic-bezier(0.61, 0, 0.6, 1) 0s; }
.loading-mask:nth-child(2) {
left: 20%;
-webkit-transition-delay: 0.1s;
-moz-transition-delay: 0.1s;
-o-transition-delay: 0.1s;
transition-delay: 0.1s; }
.loading-mask:nth-child(3) {
left: 40%;
-webkit-transition-delay: 0.2s;
-moz-transition-delay: 0.2s;
-o-transition-delay: 0.2s;
transition-delay: 0.2s; }
.loading-mask:nth-child(4) {
left: 60%;
-webkit-transition-delay: 0.3s;
-moz-transition-delay: 0.3s;
-o-transition-delay: 0.3s;
transition-delay: 0.3s; }
.loading-mask:nth-child(5) {
left: 80%;
-webkit-transition-delay: 0.4s;
-moz-transition-delay: 0.4s;
-o-transition-delay: 0.4s;
transition-delay: 0.4s; }
.preloader.active.done {
z-index: 0; }
.preloader.active .loading-mask {
width: 0; }
/*------------------------------------------------
Start Styling
-------------------------------------------------*/
.mt20{margin-top:20px;}
.site-wrapper {
border-top: 4px solid #ff0037; }
.page-close {
font-size: 30px;
position: absolute;
right: 30px;
top: 30px;
z-index: 100; }
.page-title {
margin-bottom: 75px; }
.page-title img {
margin-bottom: 20px; }
.page-title h2 {
font-size: 68px;
margin-bottom: 25px;
position: relative;
z-index: 0;
font-weight: 900;
text-transform: uppercase; }
.page-title p {
font-size: 16px; }
.page-title .title-bg {
color: rgba(30, 37, 48, 0.07);
font-size: 158px;
left: 0;
letter-spacing: 10px;
line-height: 0.7;
position: absolute;
right: 0;
top: 50%;
z-index: -1;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%); }
.section-title {
margin-bottom: 20px; }
.section-title h3 {
display: inline-block;
position: relative; }
.section-title h3::before, .section-title h3::after {
content: "";
height: 2px;
position: absolute;
bottom: 8px;
left: -webkit-calc(100% + 14px);
left: -moz-calc(100% + 14px);
left: calc(100% + 14px); }
.section-title h3::before {
background-color: #1e2530;
width: 96px;
bottom: 14px; }
.section-title h3::after {
background-color: #FA6862;
width: 73px; }
.section-title.light h3 {
color: #fff; }
.section-title.light h3::before {
background-color: #fff; }
.page-nav {
bottom: 40px;
left: 0;
position: absolute;
right: 0; }
.page-nav span {
font-family: "Open Sans", sans-serif;
font-size: 14px;
font-weight: 500;
line-height: 0.9;
text-transform: uppercase; }
/*------------------------------------------------
Home Page
-------------------------------------------------*/
.hexagon-item:first-child {
margin-left: 0;
}
.page-home {
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
vertical-align: middle; }
.page-home .overlay {
background-color: rgba(14, 17, 24, 0.97);
}
/* End of container */
.hexagon-item {
cursor: pointer;
width: 200px;
height: 173.20508px;
float: left;
margin-left: -29px;
z-index: 0;
position: relative;
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-ms-transform: rotate(30deg);
-o-transform: rotate(30deg);
transform: rotate(30deg); }
.hexagon-item:first-child {
margin-left: 0; }
.hexagon-item:hover {
z-index: 1; }
.hexagon-item:hover .hex-item:last-child {
opacity: 1;
-webkit-transform: scale(1.3);
-moz-transform: scale(1.3);
-ms-transform: scale(1.3);
-o-transform: scale(1.3);
transform: scale(1.3); }
.hexagon-item:hover .hex-item:first-child {
opacity: 1;
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-ms-transform: scale(1.2);
-o-transform: scale(1.2);
transform: scale(1.2); }
.hexagon-item:hover .hex-item:first-child div:before,
.hexagon-item:hover .hex-item:first-child div:after {
height: 5px; }
.hexagon-item:hover .hex-item div::before,
.hexagon-item:hover .hex-item div::after {
background-color: #ff0037; }
.hexagon-item:hover .hex-content svg {
-webkit-transform: scale(0.97);
-moz-transform: scale(0.97);
-ms-transform: scale(0.97);
-o-transform: scale(0.97);
transform: scale(0.97); }
.page-home .hexagon-item:nth-last-child(1),
.page-home .hexagon-item:nth-last-child(2),
.page-home .hexagon-item:nth-last-child(3) {
-webkit-transform: rotate(30deg) translate(87px, -80px);
-moz-transform: rotate(30deg) translate(87px, -80px);
-ms-transform: rotate(30deg) translate(87px, -80px);
-o-transform: rotate(30deg) translate(87px, -80px);
transform: rotate(30deg) translate(87px, -80px); }
.hex-item {
position: absolute;
top: 0;
left: 50px;
width: 100px;
height: 173.20508px; }
.hex-item:first-child {
z-index: 0;
-webkit-transform: scale(0.9);
-moz-transform: scale(0.9);
-ms-transform: scale(0.9);
-o-transform: scale(0.9);
transform: scale(0.9);
-webkit-transition: all 0.3s cubic-bezier(0.165, 0.84, 0.44, 1);
-moz-transition: all 0.3s cubic-bezier(0.165, 0.84, 0.44, 1);
-o-transition: all 0.3s cubic-bezier(0.165, 0.84, 0.44, 1);
transition: all 0.3s cubic-bezier(0.165, 0.84, 0.44, 1); }
.hex-item:last-child {
transition: all 0.3s cubic-bezier(0.19, 1, 0.22, 1);
z-index: 1; }
.hex-item div {
box-sizing: border-box;
position: absolute;
top: 0;
width: 100px;
height: 173.20508px;
-webkit-transform-origin: center center;
-moz-transform-origin: center center;
-ms-transform-origin: center center;
-o-transform-origin: center center;
transform-origin: center center; }
.hex-item div::before, .hex-item div::after {
background-color: #1e2530;
content: "";
position: absolute;
width: 100%;
height: 3px;
-webkit-transition: all 0.3s cubic-bezier(0.165, 0.84, 0.44, 1) 0s;
-moz-transition: all 0.3s cubic-bezier(0.165, 0.84, 0.44, 1) 0s;
-o-transition: all 0.3s cubic-bezier(0.165, 0.84, 0.44, 1) 0s;
transition: all 0.3s cubic-bezier(0.165, 0.84, 0.44, 1) 0s; }
.hex-item div:before {
top: 0; }
.hex-item div:after {
bottom: 0; }
.hex-item div:nth-child(1) {
-webkit-transform: rotate(0deg);
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg); }
.hex-item div:nth-child(2) {
-webkit-transform: rotate(60deg);
-moz-transform: rotate(60deg);
-ms-transform: rotate(60deg);
-o-transform: rotate(60deg);
transform: rotate(60deg); }
.hex-item div:nth-child(3) {
-webkit-transform: rotate(120deg);
-moz-transform: rotate(120deg);
-ms-transform: rotate(120deg);
-o-transform: rotate(120deg);
transform: rotate(120deg); }
.hex-content {
color: #fff;
display: block;
height: 180px;
margin: 0 auto;
position: relative;
text-align: center;
transform: rotate(-30deg);
width: 156px; }
.hex-content .hex-content-inner {
left: 50%;
margin: -3px 0 0 2px;
position: absolute;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%); }
.hex-content .icon {
display: block;
font-size: 36px;
line-height: 30px;
margin-bottom: 11px; }
.hex-content .title {
display: block;
font-family: "Open Sans", sans-serif;
font-size: 14px;
letter-spacing: 1px;
line-height: 24px;
text-transform: uppercase; }
.hex-content svg {
left: -7px;
position: absolute;
top: -13px;
transform: scale(0.87);
z-index: -1;
-webkit-transition: all 0.3s cubic-bezier(0.165, 0.84, 0.44, 1) 0s;
-moz-transition: all 0.3s cubic-bezier(0.165, 0.84, 0.44, 1) 0s;
-o-transition: all 0.3s cubic-bezier(0.165, 0.84, 0.44, 1) 0s;
transition: all 0.3s cubic-bezier(0.165, 0.84, 0.44, 1) 0s; }
.hex-content:hover {
color: #fff; }
.page-home .hexagon-item:nth-last-child(1), .page-home .hexagon-item:nth-last-child(2), .page-home .hexagon-item:nth-last-child(3) {
-webkit-transform: rotate(30deg) translate(87px, -80px);
-moz-transform: rotate(30deg) translate(87px, -80px);
-ms-transform: rotate(30deg) translate(87px, -80px);
-o-transform: rotate(30deg) translate(87px, -80px);
transform: rotate(30deg) translate(87px, -80px);
}
/*------------------------------------------------
Welcome Page
-------------------------------------------------*/
.author-image-large {
position: absolute;
right: 0;
top: 0; }
.author-image-large img {
height: -webkit-calc(100vh - 4px);
height: -moz-calc(100vh - 4px);
height: calc(100vh - 4px); }
@media (min-width: 1200px)
{
.col-lg-offset-2 {
margin-left: 16.66666667%;
}
}
@media (min-width: 1200px)
{
.col-lg-8 {
width: 66.66666667%;
}
}
.hexagon-item:first-child {
margin-left: 0;
}
.pt-table.desktop-768 .pt-tablecell {
padding-bottom: 110px;
padding-top: 60px;
}
.hexagon-item:hover .icon i
{
color:#ff0037;
transition:0.6s;
}
.hexagon-item:hover .title
{
-webkit-animation: focus-in-contract 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
animation: focus-in-contract 0.5s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;
}
/***************************/
@-webkit-keyframes focus-in-contract {
0% {
letter-spacing: 1em;
-webkit-filter: blur(12px);
filter: blur(12px);
opacity: 0;
}
100% {
-webkit-filter: blur(0px);
filter: blur(0px);
opacity: 1;
}
}
@keyframes focus-in-contract {
0% {
letter-spacing: 1em;
-webkit-filter: blur(12px);
filter: blur(12px);
opacity: 0;
}
100% {
-webkit-filter: blur(0px);
filter: blur(0px);
opacity: 1;
}
}
@media only screen and (max-width: 767px)
{
.hexagon-item {
float: none;
margin: 0 auto 50px;
}
.hexagon-item:first-child {
margin-left: auto;
}
.page-home .hexagon-item:nth-last-child(1), .page-home .hexagon-item:nth-last-child(2), .page-home .hexagon-item:nth-last-child(3) {
-webkit-transform: rotate(30deg) translate(0px, 0px);
-moz-transform: rotate(30deg) translate(0px, 0px);
-ms-transform: rotate(30deg) translate(0px, 0px);
-o-transform: rotate(30deg) translate(0px, 0px);
transform: rotate(30deg) translate(0px, 0px);
}
}
</style>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<main class="site-wrapper">
<div class="pt-table desktop-768">
<div class="pt-tablecell page-home relative" style="background-image: url(https://images.unsplash.com/photo-1486870591958-9b9d0d1dda99?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1500&q=80);
background-position: center;
background-size: cover;">
<div class="overlay"></div>
<div class="container">
<div class="row">
<div class="col-xs-12 col-md-offset-1 col-md-10 col-lg-offset-2 col-lg-8">
<div class="page-title home text-center">
<span class="heading-page"> Welcome to My Web Page
</span>
</div>
<div class="hexagon-menu clear">
<div class="hexagon-item">
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<a href="#" class="hex-content">
<span class="hex-content-inner">
<span class="icon">
<i class="fa fa-universal-access"></i>
</span>
<span class="title">Welcome</span>
</span>
<svg viewBox="0 0 173.20508075688772 200" height="200" width="174" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M86.60254037844386 0L173.20508075688772 50L173.20508075688772 150L86.60254037844386 200L0 150L0 50Z" fill="#1e2530"></path></svg>
</a>
</div>
<div class="hexagon-item">
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<a href="Loginform" class="hex-content">
<span class="hex-content-inner">
<span class="icon">
<i class="fa fa-bullseye"></i>
</span>
<span class="title">Login</span>
</span>
<svg viewBox="0 0 173.20508075688772 200" height="200" width="174" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M86.60254037844386 0L173.20508075688772 50L173.20508075688772 150L86.60254037844386 200L0 150L0 50Z" fill="#1e2530"></path></svg>
</a>
</div>
<div class="hexagon-item">
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<a href="Signupform" class="hex-content">
<span class="hex-content-inner">
<span class="icon">
<i class="fa fa-braille"></i>
</span>
<span class="title">Register</span>
</span>
<svg viewBox="0 0 173.20508075688772 200" height="200" width="174" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M86.60254037844386 0L173.20508075688772 50L173.20508075688772 150L86.60254037844386 200L0 150L0 50Z" fill="#1e2530"></path></svg>
</a>
</div>
<div class="hexagon-item">
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<a href="#" class="hex-content">
<span class="hex-content-inner">
<span class="icon">
<i class="fa fa-id-badge"></i>
</span>
<span class="title">Resume</span>
</span>
<svg viewBox="0 0 173.20508075688772 200" height="200" width="174" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M86.60254037844386 0L173.20508075688772 50L173.20508075688772 150L86.60254037844386 200L0 150L0 50Z" fill="#1e2530"></path></svg>
</a>
</div>
<div class="hexagon-item">
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<a href="#" class="hex-content">
<span class="hex-content-inner">
<span class="icon">
<i class="fa fa-life-ring"></i>
</span>
<span class="title">Works</span>
</span>
<svg viewBox="0 0 173.20508075688772 200" height="200" width="174" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M86.60254037844386 0L173.20508075688772 50L173.20508075688772 150L86.60254037844386 200L0 150L0 50Z" fill="#1e2530"></path></svg>
</a>
</div>
<div class="hexagon-item">
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<a href="#" class="hex-content">
<span class="hex-content-inner">
<span class="icon">
<i class="fa fa-clipboard"></i>
</span>
<span class="title">Testimonials</span>
</span>
<svg viewBox="0 0 173.20508075688772 200" height="200" width="174" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M86.60254037844386 0L173.20508075688772 50L173.20508075688772 150L86.60254037844386 200L0 150L0 50Z" fill="#1e2530"></path></svg>
</a>
</div>
<div class="hexagon-item">
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<div class="hex-item">
<div></div>
<div></div>
<div></div>
</div>
<a href="#" class="hex-content">
<span class="hex-content-inner">
<span class="icon">
<i class="fa fa-map-signs"></i>
</span>
<span class="title">Contact</span>
</span>
<svg viewBox="0 0 173.20508075688772 200" height="200" width="174" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M86.60254037844386 0L173.20508075688772 50L173.20508075688772 150L86.60254037844386 200L0 150L0 50Z" fill="#1e2530"></path></svg>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
</body>
</html>
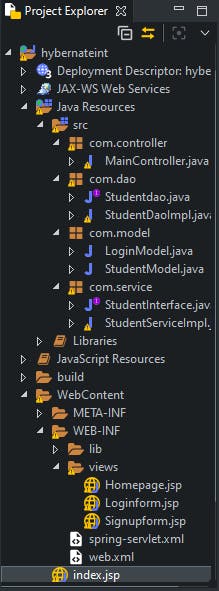
See this image for reference

create MainController.java under com.controller package
package com.controller;
import java.util.List;
import org.apache.commons.digester.plugins.strategies.FinderFromClass;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.model.LoginModel;
import com.model.StudentModel;
import com.service.StudentInterface;
import sun.text.normalizer.ICUBinary.Authenticate;
@Controller
public class MainController {
@Autowired
private StudentInterface studentinterface;
@RequestMapping("Signupform")
public String getform()
{
return"Signupform";
}
@RequestMapping("Loginform")
public String getLogin()
{
return "Loginform";
}
@RequestMapping(value="reg",method=RequestMethod.POST)
public String save(@ModelAttribute("student") StudentModel student)
{
studentinterface.save(student);
return"redirect:/view";
}
@RequestMapping(value="log",method=RequestMethod.POST)
public String LoginUser(@ModelAttribute("loginuser") LoginModel loginuser)
{
List<StudentModel> list = studentinterface.checkLogin(loginuser);
if(list==null)
{
System.out.println("Login Failed");
return "redirect:/";
}
else
{
System.out.println("Login Success");
return "redirect:/view";
}
}
@RequestMapping("view")
public String getView(Model model)
{
List<StudentModel> list = studentinterface.getAll();
model.addAttribute("list", list);
return "Homepage";
}
}
create Studentdao.java and StudentDaoImpl.java under com.dao package
//Studentdao.java
package com.dao;
import java.util.List;
import com.model.LoginModel;
import com.model.StudentModel;
public interface Studentdao {
public void save(StudentModel student);
public List<StudentModel> checkLogin(LoginModel loginuser);
public List<StudentModel> getAll();
}
StudentDaoImpl.java
package com.dao;
import java.util.List;
import org.hibernate.Query;
import org.hibernate.SessionFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Repository;
import com.model.LoginModel;
import com.model.StudentModel;
@Repository
public class StudentDaoImpl implements Studentdao{
@Autowired
private SessionFactory sessionFactory;
@Override
public void save(StudentModel student) {
sessionFactory.getCurrentSession().save(student);
}
@Override
public List<StudentModel> checkLogin(LoginModel loginuser) {
String hql = " FROM StudentModel as S where S.email='"+loginuser.getEmail()+"' and S.password='"+loginuser.getPassword()+"'";
Query query = sessionFactory.getCurrentSession().createQuery(hql);
List<StudentModel> results = query.list();
List<StudentModel> list = results.size()>0? results:null;
return list;
}
@Override
public List<StudentModel> getAll() {
List<StudentModel> list = sessionFactory.getCurrentSession().createQuery("from StudentModel").list();
return list;
}
}
Create LoginModel.java and StudentModel.java under com.model package
//LoginModel.java
package com.model;
import javax.persistence.Entity;
@Entity
public class LoginModel {
private String email;
private String password;
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
StudentModel.java
package com.model;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
@Entity
public class StudentModel {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private int id;
private String name;
private String email;
private String password;
private String phone;
private String gender;
private String city;
private String address;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}
Create StudentInterface.java and StudentServiceImpl.java under com.service package
//StudentInterface.java
package com.service;
import java.util.List;
import com.model.LoginModel;
import com.model.StudentModel;
public interface StudentInterface {
public void save(StudentModel student);
public List<StudentModel> checkLogin(LoginModel loginuser);
public List<StudentModel> getAll();
}
StudentServiceImpl.java
package com.service;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.orm.hibernate3.HibernateTemplate;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import com.dao.Studentdao;
import com.model.LoginModel;
import com.model.StudentModel;
@Service
public class StudentServiceImpl implements StudentInterface{
@Autowired private Studentdao studentdao;
@Transactional
@Override
public void save(StudentModel student) {
studentdao.save(student);
}
@Transactional
@Override
public List<StudentModel> checkLogin(LoginModel loginuser) {
// TODO Auto-generated method stub
return studentdao.checkLogin(loginuser);
}
@Transactional
@Override
public List<StudentModel> getAll() {
List<StudentModel> list = studentdao.getAll();
return list;
}
}
Homepage.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Homepage</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<div class="container">
<h1>You are in Homepage</h1>
<table border="2">
<tr><th>ID</th><th>Name</th><th>Email</th><th>Phone</th><th>Gender</th><th>City</th><th>Address</th></tr>
<c:forEach var="student" items="${list}">
<tr><td>${student.id}</td><td>${student.name}</td><td>${student.email}</td><td>${student.phone}</td><td>${student.gender}</td><td>${student.city}</td><td>${student.address}</td></tr>
</c:forEach>
</table>
</div>
</body>
</html>
Loginform.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Login Form</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script><style type="text/css">
.container{
padding: 15%;
}
</style>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
<section class="vh-100">
<div class="container py-5 h-100">
<div class="jumbotron" align="center" style="background-color: #007f86; height: 17%; color: white;">
<h1 class="display-4"><b>Login Page</b></h1>
</div>
<div class="row d-flex align-items-center justify-content-center h-100">
<div class="col-md-8 col-lg-7 col-xl-6">
<img src="https://mdbootstrap.com/img/Photos/new-templates/bootstrap-login-form/draw2.svg" class="img-fluid" alt="Phone image">
</div>
<div class="col-md-7 col-lg-5 col-xl-5 offset-xl-1">
<form action="log"method="post">
<!-- Email input -->
<div class="form-group">
<input type="email" name="email" class="form-control" />
<label class="form-label">Email</label>
</div>
<!-- Password input -->
<div class="form-group">
<input type="password" name="password" value="" class="form-control" />
<label class="form-label">Password</label>
</div>
<div class="d-flex justify-content-around align-items-center mb-4">
<!-- Checkbox -->
<div class="form-check">
<input class="form-check-input" type="checkbox" value=""checked/>
<label class="form-check-label"> Remember me </label>
</div>
<a href="#!">Forgot password?</a>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-block">Sign in</button>
</div>
</form>
</div>
</div>
</div>
</section>
</body>
</html>
Signupform.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>SignUp form</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<section class="testimonial py-5" id="testimonial">
<div class="container" style="padding-left: 20%; padding-right: 20%;">
<div class="row ">
<div class="col-md-4 py-5 bg-primary text-white text-center ">
<div class="card-body">
<img src="http://www.ansonika.com/mavia/img/registration_bg.svg" style="width:50%; padding-top: 85px;">
<h2 class="py-3">SignUp</h2>
</div>
</div>
<div class="col-md-8 py-5 border">
<h4 class="pb-4">Please fill with your details</h4>
<form action="reg" method="post">
<div class="form-row">
<div class="form-group col-md-10">
<input id="name" name="name" placeholder="Full Name" class="form-control" type="text">
</div>
<div class="form-group col-md-10">
<input type="email" name="email" class="form-control" id="name" placeholder="Email">
</div>
<div class="form-group col-md-10">
<input type="password" name="password" class="form-control" id="password" placeholder="password">
</div>
<div class="form-group col-md-10">
<input type="tel" name="phone" class="form-control" id="phone" placeholder="phone">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-10">
<select id="inputState" class="form-control" name="gender">
<option selected="selected" disabled="disabled">Gender</option>
<option value="male">Male</option>
<option value="female">Female</option>
</select>
</div>
<div class="form-group col-md-10">
<input type="text" name="city" class="form-control" id="city" placeholder="City">
</div>
<div class="form-group col-md-10">
<input type="text" name="address" class="form-control" id="address" placeholder="Address">
</div>
</div>
<div class="form-row" style="margin-right: 17%;">
<button type="submit" class="btn btn-success btn-block">Register</button>
</div>
<div class="form-row" style="margin-right: 17%;">
<label>Have a Account? <a href="Loginform">Login here</a></label>
</div>
</form>
</div>
</div>
</div>
</section>
</body>
</html>
spring-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx-3.0.xsd">
<!-- <context:property-placeholder location="classpath:resources/database.properties" /> -->
<context:component-scan base-package="com.controller" />
<context:component-scan base-package="com.dao" />
<context:component-scan base-package="com.model" />
<context:component-scan base-package="com.service" />
<context:annotation-config />
<tx:annotation-driven transaction-manager="hibernateTransactionManager"/>
<bean id="jspViewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass"
value="org.springframework.web.servlet.view.JstlView" />
<property name="prefix" value="/WEB-INF/views/" />
<property name="suffix" value=".jsp" />
</bean>
<bean id="dataSource"
class="org.springframework.jdbc.datasource.DriverManagerDataSource">
<property name="driverClassName" value="com.mysql.jdbc.Driver" />
<property name="url" value="jdbc:mysql://localhost:3306/test" />
<property name="username" value="root" />
<property name="password" value="" />
</bean>
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.annotation.AnnotationSessionFactoryBean">
<property name="dataSource" ref="dataSource" />
<property name="annotatedClasses">
<list>
<value>com.model.StudentModel</value>
</list>
</property>
<property name="hibernateProperties">
<props>
<prop key="hibernate.dialect">org.hibernate.dialect.MySQLDialect</prop>
<prop key="hibernate.show_sql">true</prop>
<prop key="hibernate.hbm2ddl.auto">update</prop>
</props>
</property>
</bean>
<bean id="hibernateTransactionManager"
class="org.springframework.orm.hibernate3.HibernateTransactionManager">
<property name="sessionFactory" ref="sessionFactory" />
</bean>
</beans>
web.xml
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0">
<display-name>HibSpringMvc</display-name>
<absolute-ordering></absolute-ordering>
<servlet>
<servlet-name>spring</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>spring</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file> index.jsp </welcome-file>
</welcome-file-list>
</web-app>